Labels
- Aktivasi Windows 7
- android
- apple
- Blogger
- cerita
- cerpen
- contoh
- definisi
- gadget
- gemscool
- Hacking
- harga
- internet
- iphone
- jokez
- kata
- kecantikan
- Kehidupan
- Kejadian Alam
- kesehatan
- Kisah 25 Nabi&rosul
- manfaat
- pantun
- puisi
- resep kue
- resep masakan
- samsung
- Sitemap
- sms
- teknologi
- Tips Blogging
- Tips Internet
- Tips Komputer
- Tips Mencuri
- Tutorial Blogg
- unik
- Virus
- Wireles
Saturday 18 January 2014
Tips Mengatasi Komputer Yang Hang dan Berjalan Lambat
Komputer anda hang? Mungkin memang wajar apabila penggunaan komputer
anda sebagai penunjang karja kantor. Namun apabila hang komputer anda
setiap hari dan setiap waktu, brarti komputer anda sudah tidak wajar.
Perlu anda cek kembali. Yang sangat susah apabila komputer anda
merupakan komputer langganan yang sering hang. Komputer hang sediri
dapat memberikan efek yang buruk terhadap anda. seperti enggan memakai
komputer, pekerjaan terbengkalai dan masalah lainnya.
Pada kesempatan kali ini akan memberikan tips kepada anda mengatasi komputer yang hang dengan mudah. Berikut solusi yang dapat anda jalankan untuk mengatas komputer yang hang:
1.Bersihkan virus pada komputer. Virus merupakan salah satu peyebab komputer manjadi hang karena tanpa diketahui virus akan menggunakan resource dari komputer anda. Untuk mengatasinya, anda harus menggunakan Anti virus dengan database dan engine terbaru yang disediakan oleh pihak anti virus. Anti virus yang direkomendasikan (Menurut saya sendiri) adalah Avira, Avast atau Kasrpersky.
2.Bila Operating System (OS) anda mengalami kerusakan atau bermasalah, maka disarankan untuk install ulang komputer anda. Namun install ulang merupakan langkah terakhir yang dapat anda tempuh. Jika anda belum tahu bagaimana cara install ulang komputer, alangkah lebih baik kalau anda menggunakan jasa service dan install komputer di daerah anda.
3.RAM bermasalah. Untuk RAM sendiri permasalahan yang sering muncul andalah kurang nya dijaga komputer. Socket yang ada dalam CPU silakan anda bersihkan dengan bersih. Memori ini termasuk paling sensitive. Untuk membersihkan RAM, anda bisa menggunakan penghapus pensil yang di gosok-gosokkan ke socket/kaki memory sehingga aliran dan data yang keluar masuk dari RAM bsia mengalir dengan baik.
4.Harddisk rusak atau terlalu tua. Harddisk tua atau rusak biasanya memiliki kelemahan yang biasanya dirasakan pemilik komputer tua. Jika keadaannya memang sudah memprihatinkan, alangkah lebih baik kalau anda membeli hardisk baru untuk menggantikan hardisk anda yang tentunya akan memberikan peningkatan yang signifikan pada kecepatan dari komputer anda.
5.Bersihhkan CPU dari debu yang terlewat batas. Apabila banyak debu di alam komputer anda, maka akan menyebabkan komputer jadi berjalan lambat yang tentunya akan meghambat pekerjaan anda.
Jika komputer sudah tidak sering hang, maka pekerjaan anda bisa segera anda selesaikan sehingga membuat anda merasa nyaman dan tidak dikejar-kejar tanggung jawab yang dikarenakan pekerjaan yang belum selesai karena komputer hang.
Sumber: googling.
Pada kesempatan kali ini akan memberikan tips kepada anda mengatasi komputer yang hang dengan mudah. Berikut solusi yang dapat anda jalankan untuk mengatas komputer yang hang:
1.Bersihkan virus pada komputer. Virus merupakan salah satu peyebab komputer manjadi hang karena tanpa diketahui virus akan menggunakan resource dari komputer anda. Untuk mengatasinya, anda harus menggunakan Anti virus dengan database dan engine terbaru yang disediakan oleh pihak anti virus. Anti virus yang direkomendasikan (Menurut saya sendiri) adalah Avira, Avast atau Kasrpersky.
2.Bila Operating System (OS) anda mengalami kerusakan atau bermasalah, maka disarankan untuk install ulang komputer anda. Namun install ulang merupakan langkah terakhir yang dapat anda tempuh. Jika anda belum tahu bagaimana cara install ulang komputer, alangkah lebih baik kalau anda menggunakan jasa service dan install komputer di daerah anda.
3.RAM bermasalah. Untuk RAM sendiri permasalahan yang sering muncul andalah kurang nya dijaga komputer. Socket yang ada dalam CPU silakan anda bersihkan dengan bersih. Memori ini termasuk paling sensitive. Untuk membersihkan RAM, anda bisa menggunakan penghapus pensil yang di gosok-gosokkan ke socket/kaki memory sehingga aliran dan data yang keluar masuk dari RAM bsia mengalir dengan baik.
4.Harddisk rusak atau terlalu tua. Harddisk tua atau rusak biasanya memiliki kelemahan yang biasanya dirasakan pemilik komputer tua. Jika keadaannya memang sudah memprihatinkan, alangkah lebih baik kalau anda membeli hardisk baru untuk menggantikan hardisk anda yang tentunya akan memberikan peningkatan yang signifikan pada kecepatan dari komputer anda.
5.Bersihhkan CPU dari debu yang terlewat batas. Apabila banyak debu di alam komputer anda, maka akan menyebabkan komputer jadi berjalan lambat yang tentunya akan meghambat pekerjaan anda.
Jika komputer sudah tidak sering hang, maka pekerjaan anda bisa segera anda selesaikan sehingga membuat anda merasa nyaman dan tidak dikejar-kejar tanggung jawab yang dikarenakan pekerjaan yang belum selesai karena komputer hang.
Sumber: googling.
Reset Password Account Windows Xp
Ga usah panjang lebar, bagi yang darurat membutuhkan monggo disimak baik baik.
Berikut ini Langkah nya :
1. klik Start Menu – RUN – ketik CMD lalu Enter
Bisa juga dengan Menekan Win + R [ Run ] Lalu Ketik CMD
2.Ketik “Net User”
Jangan pakai tanda Petik Tulis aja net user kemudian tekan ENTER
seperti gambar di bawah ini :
pada komputer saya terdapat 3 akun , yaitu Administrator , Caisar , dan Guest
3. Ketik “Net user (Akun) * ”
ketik: Net user (akun) * misal aku pilih Caisar jadi yah : net user caisar *
Setelah itu Tekan ” ENTER ” lalu akan muncul gambar seperti dibawah ini :
kan disini saya ingin menghilangkan password dari account caisar , jadi ya saya kosongin saja namun jika kalian ingin menggantinya dengan password yang baru ya silahkan diisi Sesuai kemauan sendiri ajah,
setelah itu saya tekan ” ENTER ”

Pertama akan disuruh menggulangi password yang baru ” Jika Pada Awal kita Memasukan Passoword ” jika tidak langsung ” Enter ” Saja dan Anda akan Mendapatkan Tulisan ” The Command Successfully ”
Semoga bermanfaat.
Berikut ini Langkah nya :
1. klik Start Menu – RUN – ketik CMD lalu Enter
Bisa juga dengan Menekan Win + R [ Run ] Lalu Ketik CMD
2.Ketik “Net User”
Jangan pakai tanda Petik Tulis aja net user kemudian tekan ENTER
seperti gambar di bawah ini :
pada komputer saya terdapat 3 akun , yaitu Administrator , Caisar , dan Guest
3. Ketik “Net user (Akun) * ”
ketik: Net user (akun) * misal aku pilih Caisar jadi yah : net user caisar *
Setelah itu Tekan ” ENTER ” lalu akan muncul gambar seperti dibawah ini :
kan disini saya ingin menghilangkan password dari account caisar , jadi ya saya kosongin saja namun jika kalian ingin menggantinya dengan password yang baru ya silahkan diisi Sesuai kemauan sendiri ajah,
setelah itu saya tekan ” ENTER ”
Pertama akan disuruh menggulangi password yang baru ” Jika Pada Awal kita Memasukan Passoword ” jika tidak langsung ” Enter ” Saja dan Anda akan Mendapatkan Tulisan ” The Command Successfully ”
Semoga bermanfaat.
Friday 17 January 2014
Pasang Widget Post Terbaru dan Komentar Terbaru
Banyak dari blogger berkeinginan untuk menginstall widget Post Terbaru
serta widget komentar terbaru di bagian sidebar blog mereka, untuk hal
tersebut beberapa blogger menciptakan sebuah widget Post Terbaru dan komentar terbaru
dengan menggunakan javascrip seperti yang pernah saya posting di sini, namun sebenarnya memasang berbagai widget dengan menggunakan javascript
sangat berpotensi sekali untuk memperlambat loading blog serta tidak terlalu baik untuk
search engine, dan di samping itu pula apabila loading blog kita terlalu berat untuk
di akses, maka sangat besar kemungkinan blog kita akan langsung di tinggalkan oleh para pengunjung.
Untuk keperluan hal ini, ada alternatif lain selain memakai javascript yaitu engan menggunakan alamat feed kita sendiri. Untuk Post Terbaru bisa menggunakan feed post, dan untuk komentar terbaru bisa menggunakan feed comment. berikut ini adalah alamat feed untuk Post serta feed komentar asli kepunyaan blogger. Alamat feednya adalah sebagai berikut :
Alamat Post Terbaru : http://NamaBlogAnda.blogspot.com/feeds/posts/default
Alamat Komentar terbaru :
http://NamaBlogAnda.blogspot.com/feeds/comments/default
NamaBlogAnda harus di ganti dengan alamat blog anda. Contoh : nama blog saya adalah Dede Efendi'S blogg, sehingga untuk alamat feednya sebagai berikut,
Alamat Post Terbaru : http://dedeefendi88.blogspot.com/feeds/posts/default
Alamat Komentar terbaru :
http://dedeefendi88.blogspot.com/feeds/comments/default
Untuk cara memasang di blog adalah seperti ini :
Sekarang ada mempunyai widget Post terbaru danKomentar terbaru yang tidak terlalu membebani loading blog anda.
Selamat mencoba !
Untuk keperluan hal ini, ada alternatif lain selain memakai javascript yaitu engan menggunakan alamat feed kita sendiri. Untuk Post Terbaru bisa menggunakan feed post, dan untuk komentar terbaru bisa menggunakan feed comment. berikut ini adalah alamat feed untuk Post serta feed komentar asli kepunyaan blogger. Alamat feednya adalah sebagai berikut :
Alamat Post Terbaru : http://NamaBlogAnda.blogspot.com/feeds/posts/default
Alamat Komentar terbaru :
http://NamaBlogAnda.blogspot.com/feeds/comments/default
NamaBlogAnda harus di ganti dengan alamat blog anda. Contoh : nama blog saya adalah Dede Efendi'S blogg, sehingga untuk alamat feednya sebagai berikut,
Alamat Post Terbaru : http://dedeefendi88.blogspot.com/feeds/posts/default
Alamat Komentar terbaru :
http://dedeefendi88.blogspot.com/feeds/comments/default
Untuk cara memasang di blog adalah seperti ini :
- Sign in di blogger dengan ID anda.
- Klik Layout
- Klik tab Elemen Halaman
- Klik Tambah sebuah Elemen Halaman
- Setelah muncul window popup, klik TAMBAHKAN KE BLOG untuk yang feed.
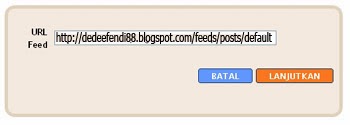
- Masukan alamat feed yang mau anda pasang (URL untuk post terbaru atau URL komentar terbaru). Contoh :
- Setelah anda masukan alamatnya, klik tombol Lanjutkan
- Ganti judul dengan Post terbaru atau Komentar terbaru, dan pilih juga berapa yang anda inginkan (maksimal 5)
- Klik tombol Simpan Perubahan
- Pindahkan elemen yang baru di buat ke tempat yang anda inginkan, kemudian klik tombol Simpan
- Selesai. Silahkan lihat hasilnya.


Sekarang ada mempunyai widget Post terbaru danKomentar terbaru yang tidak terlalu membebani loading blog anda.
Selamat mencoba !
Free Logo Maker
Sebuah informasi ringan namun mudah-mudahan bermanfaat. Bagi anda yang
ingin membuat sebuah logo yang unik untuk blognya, namun sedikit gaptek
terhadap software-software grafik design, anda tidak usah berbingung ria
dan larut dalam kesedihan yang amat sangat mendalam karena di alam
cyber sana banyak sekali situs alias website yang menyediakan tool
pembuat logo atau istilah kerennya yaitu Logo Maker Tool
(hihihi.. ko segala istilah yang berbau bahasa bule di bilang keren ya.
Padahal belum tentu lho!) yang di persembahkan untuk anda secara
gratiss..tiss..tiss alias tidak bayar dhenk. Satu diantara ribuan
website penyedia layanan ini yang perbah Dede Efendi jajal kemampuanya
yaitu situs yang beralamat di http://www.logoease.com. Logo sederhana yang pernah saya coba adalah seperti gambar berikut ini :

Buat anda yang ingin mencoba, silahkan daftar dulu sebelum membuat sebuah logo, karena itu salah satu syarat yang dia minta. Proses cepat dan tidak rumit. Jika penasaran, coba saja kunjungi http://www.logoease.com.

Buat anda yang ingin mencoba, silahkan daftar dulu sebelum membuat sebuah logo, karena itu salah satu syarat yang dia minta. Proses cepat dan tidak rumit. Jika penasaran, coba saja kunjungi http://www.logoease.com.
Tutorial navigasi : Dynamic-FX Slide-In Menu (v 6.5)
 Beberapa hari yang lalu sahabat Wizurai meminta kang rohman untuk
membuatkan tutorial cara membuat menu yang ada di blognya dengan alasan
banyak sekali dari teman-temannya yang menanyakan cara membuat menu
tersebut kepada beliau, dan..yepp.. kang rohman buatkan nih tutorialnya.
Beberapa hari yang lalu sahabat Wizurai meminta kang rohman untuk
membuatkan tutorial cara membuat menu yang ada di blognya dengan alasan
banyak sekali dari teman-temannya yang menanyakan cara membuat menu
tersebut kepada beliau, dan..yepp.. kang rohman buatkan nih tutorialnya.
Menu yang ada di blog sobat Wizurai tersebut di namakan dengan Dynamic-FX Slide-In Menu (v 6.5), original source code serta contoh dari menu tersebut bisa anda lihat di dynamicdrive.com. Apa keunikan dari Dynamic-FX Slide-In Menu (v 6.5)? keunikanya yaitu menu atau navigasi tersembunyi di sebelah kiri layar monitor dan yang terlihat hanyalah bar menu nya saja, apabila menu tersebut di sorot oleh mouse komputer maka keluarlah menu-menu yang ada di dalamnya. Yang lebih menarik perhatian adalah menu tersebut selalu bergerak mengikuti gerakan scrolling sehingga akan selalu muncul di layar sebelah kiri layar monitor.
Tertarik membuat menu tersebut di blog anda, nih Dede Efendi tuliskan tutorial cara membuatnya :
Silahkan download dahulu source code yang nanti akan anda pakai. Klik pada gambar di bawah :

Setelah anda download file yang tadi, silah di ekstrak terlebih dahulu dengan software ekstraktor seperti winzip atau winrar.

Apabila file tersebut sudah diekstrak, maka akan menghasilkan dua buah file java seperti yang tampak pada ilustrasi gambar di atas. dua buah file java tersebut mempunyai nama ssm.js dan ssmItems.js, yang harus anda lakukan sebelum file tersebut di upload ke file server adalah melakukan editing untuk file ssmItems.js yaitu mengganti link-link yang ada dengan link yang anda inginkan untuk di simpan pada menu tersebut. Bagaimana cara mengedit file tersebut? agar tidak terlalu repot, maka saya akan menerangkan mengedit file tersebut dengan hanya menggunakan notepad, caranya adalah seperti ini :
- Klik kanan pada file yang bernama ssmItems.js, kemudian pilih open with lalu pilih notepad karena yang akan di gunakan adalah software tersebut.
- Setelah itu anda akan melihat file seperti ini :
<!--
/*
Configure menu styles below
NOTE: To edit the link colors, go to the STYLE tags and edit the ssm2Items colors
*/
YOffset=150; // no quotes!!
XOffset=0;
staticYOffset=30; // no quotes!!
slideSpeed=20 // no quotes!!
waitTime=100; // no quotes!! this sets the time the menu stays out for after the mouse goes off it.
menuBGColor="black";
menuIsStatic="yes"; //this sets whether menu should stay static on the screen
menuWidth=150; // Must be a multiple of 10! no quotes!!
menuCols=2;
hdrFontFamily="verdana";
hdrFontSize="2";
hdrFontColor="white";
hdrBGColor="#170088";
hdrAlign="left";
hdrVAlign="center";
hdrHeight="15";
linkFontFamily="Verdana";
linkFontSize="2";
linkBGColor="white";
linkOverBGColor="#FFFF99";
linkTarget="_top";
linkAlign="Left";
barBGColor="#444444";
barFontFamily="Verdana";
barFontSize="2";
barFontColor="white";
barVAlign="center";
barWidth=20; // no quotes!!
barText="SIDE MENU"; // <IMG> tag supported. Put exact html for an image to show.
///////////////////////////
// ssmItems[...]=[name, link, target, colspan, endrow?] - leave 'link' and 'target' blank to make a header
ssmItems[0]=["MENU"] //create header
ssmItems[1]=["Home", "http://www.blogspottutorial.com", ""]
ssmItems[2]=["Free Template", "http://www.blogspottutorial.com/search/label/free%20template",""]
ssmItems[3]=["Top Download", "http://www.blogspottutorial.com/2008/05/magazine-template-1.html", ""]
ssmItems[4]=["SEO Ebook", "http://www.blogspottutorial.com/2008/05/free-seo-ebook-search-engine.html", "_new"]
ssmItems[5]=["Submit Script", "http://www.dynamicdrive.com/submitscript.htm", ""]
ssmItems[6]=["Link to Us", "http://www.blogspottutorial.com", ""]
ssmItems[7]=["FAQ", "#nogo", "", 1, "no"] //create two column row
ssmItems[8]=["Email", "#nogo", "",1]
ssmItems[9]=["External Links", "", ""] //create header
ssmItems[10]=["Dede Efendi"s", "http://dedeefendi88.blogspot.com", ""]
ssmItems[11]=["Dede Efendi Dot Com", "http://dedeefendi88.com", ""]
ssmItems[12]=["Unique Template", "http://template-unik.blogspot.com", ""]
buildMenu();
//-->
Pada prinsip dasarnya, kode-kode di atas adalah untuk mengatur tampilan dari Dynamic-FX Slide-In Menu (v 6.5) semisal warna tulisan warna background, bentuk hurup, besarnya hurup dan lain-lain. Akan tetapi karena keterbatasan waktu (cape dhenk kalo di bahas atu-atu mah), maka kang rohman hanya akan menerangkan acara mengganti tulisan menu serta link yang ada dengan link yang anda inginkan untuk dipasang pada menu ini, untuk kreasi yang lainnya silahkan explor sendiri oleh anda. Untuk mempermudah pengeditan, pada kode di atas sengaja kang rohman bedakan, ada yang berwarna hijau, biru serta warna merah. Tulisan yang berwarna hijau dengan tulisan SIDE MENU adalah tulisan yang akan muncul pada bar menu tersebut, anda bisa mengubahnya sesuka hati anda, misal mengganti tulisan tersebut dengan MY MENU, MENU GUE, NAVIGASI atau apa sajalah terserah anda. Tulisan yang berwarna biru adalah tulisan link yang akan muncul pada menu tersebut, tulisan-tulisan ini tentu saja bebas untuk anda ubah sendiri sesuai dengan keinginan, misal tulisan Home anda ingin ubah menjadi Depan atau apa saja.
Tulisan yang biru ini akan berpasangan dengan tulisan yang berwarna merah yang ada di sampingnya. Tulisan yang berwarna merah adalah link target yang anda inginkan, misal : tulisan Home apabila di klik ingin menuju halaman yang beralamat http://dedeefendi88.blogspot.com, nah alamat http://dedeefendi88.blogspot.com harus di ubah dengan alamat yang anda inginkan. Mudah-mudah dapat di mengerti.
Apabila anda sudah mengedit kode-kode di atas tadi, maka langkah selanjutnya adalah menyimpan file tersebut, caranya adalah klik pada file yang ada di bar menu, kemudian klik Save.
Setelah anda melakukan semua hal-hal yang saya tulis di atas, langkah yang harus anda lakukan adalah mengupload kedua file java tersebut ke server, agar lebih mudah silahkan anda upload file tersebut ke google pages. Belum tahu cara upload file ke google pages? hihihi..... sok atuh baca dulu tulisan Dede Efendi yang ini!. Kalau sudah di upload, jangan lupa untuk meng copy alamat URL kedua file tersebut.
Sekarang kita waktunya untuk beraksi, silahkan ikuti langkah-langkah berikut ini :
- Silahkan logi ke blogger dengan ID anda.
- Klik Tata Letak.
-
- Klik Edit HTML.
- Copy paste kode berikut di atas kode </head>
- Gantilah kode yang berwarna merah dengan kode milik anda (file yang tadi di upload).
- Klik tombol SIMPAMN TEMPLATE.
- Selesai. Silahkan lihat hasilnya.
<style type="text/css">
<!--
A.ssmItems:link {color:black;text-decoration:none;}
A.ssmItems:hover {color:black;text-decoration:none;}
A.ssmItems:active {color:black;text-decoration:none;}
A.ssmItems:visited {color:black;text-decoration:none;}
//-->
</style>
<SCRIPT SRC="http://halamanwebmu.googlepages.com/ssm.js" language="JavaScript1.2">
//Dynamic-FX slide in menu v6.5 (By maXimus, http://maximus.ravecore.com/)
//Updated July 8th, 03' for doctype bug
//For full source, and 100's more DHTML scripts, visit http://www.dynamicdrive.com
</SCRIPT>
<SCRIPT SRC="http://halamanwebmu.googlepages.com/ssmItems.js" language="JavaScript1.2"></SCRIPT>Selamat mencoba!
Buat Tulisan Bergaya Web 2.0 Secara Online
Mau buat tulisan bergaya web 2.0 yang ciamik tapi tidak mempunyai
software pengolahnya? atau punya softwarenya namun bingung cara buatnya?
atau sedang malas dan ingin yang instant? bagaimana kalau coba
membuatnya secara online yang dengan satu menit saja tulisan anda sudah
bisa di nikmati, misalkan tulisan yang seperti ini :
Jika anda mau mencobanya, silahkan coba di http://web2.0stylr.com. Anda tinggal tulis yang anda mau kemudian klik tombolnya dan jadilah tulisan anda bergaya web2 yang ciamik abis.
Masih bingung cara bikinnya? duuuuhhh.... ya udah deh saya tuliskan cara membuatnya.
Jika anda mau mencobanya, silahkan coba di http://web2.0stylr.com. Anda tinggal tulis yang anda mau kemudian klik tombolnya dan jadilah tulisan anda bergaya web2 yang ciamik abis.
Masih bingung cara bikinnya? duuuuhhh.... ya udah deh saya tuliskan cara membuatnya.
- Silahkan kunjungi situsnya.
- Tuliskan kata-kata yang ingin anda buat di bawah tulisan Logo Text. contoh : Kang Rohman
- Klik drop down menu di bawah tulisan Logo Font untuk memilih style dari hurup yang di iginkan.
- Tulis alamat URL untuk gambar icon di bawah tulisan URL For Icon Image (Optional) jika mau.
- Tulis alamat URL web atau blog anda di bawah tulisan Your URL Jika mau.
- Pilih warna awal yang di kehendaki di bawah tulisan start gradient.
- Pilih warna akhir yang di kehendaki di bawah tulisan end gradient.
- Pilih Gradient Blend type nya di bawah tulisan Gradient Blend Type.
- Pilih warna background yang di kehendaki di bawah tulisan bgcolor.
- Klik tombol bertuliskan Web 2.0 Styl It!. Tunggu beberapa saat.
- Klik kanan pada tulisan yang sudah jadi (di sebelah kanan), kemudian pilih Save Image As... jika anda memakai FF browser atau Save Picture As... jika anda memakai internet explorer.
- Simpan pada komputer anda.
- Silahkan upload gambar tersebut (karena tulisan yang anda buat sebenarnya adalah sebuah gambar) pada image hosting yang biasa anda pakai.
- Silahkan tampilkan di blog anda agar blog anda tampak lebih ciamik...
- Selesai.
Install Emoticon more-smilies Cosa Aranda ke Editor Posting
Duh apalagi ya? bagai mana kalau yang ini  atau yang ini
atau yang ini  sudah pasti kenal kan? hehehe... jika anda pengunjung setia blognya mas cosa aranda so pasti kenal deh dengan emoticon di atas. ini nih emoticon lainnya yang lutu-lutu banget :
sudah pasti kenal kan? hehehe... jika anda pengunjung setia blognya mas cosa aranda so pasti kenal deh dengan emoticon di atas. ini nih emoticon lainnya yang lutu-lutu banget :



















Kalau anda ingin emoticon tersebut bisa langsung muncul pada mesin editor posting blogger, maka silahkan ikuti langkah-langkahnya. Namun ini hanya berlaku untuk browser firefox dan tidak berlaku untuk browser internet explorer ataupun browser lainnya, karena script yang di gunakan adalah user script untuk grease monkey yang notabene hanya ada pada browser firefox. bagi anda yang sudah memasang yahoo emoticon atau onion emoticon seperti postingan yang ini, maka caranya sangat mudah yaitu tinggal klik di sini lalu klik install dan selesai sudah, emoticon yang lutu-lutu tadi akan langsung mampang pada editor posting blogger anda. Tapi ingat, pada saat anda membaca tutorial ini anda harus menggunakan browser fire fox bukan yang lain.
Bagi anda yang belum pernah menginstall emoticon yang sebelumnya, silahkan ikuti tutorial lengkapnya di bawah ini :
Jika anda sudah melakukan langkah-langkah di atas, silahkan coba ke editor untuk posting dan anda akan melihat editor posting mempunyai emoticon yang lucu-lucu, tapi ini hanya berlaku untuk browser firefox dan pada posisi compose saja.

Selamat ngakak sampai keluar air mata dech.
 atau yang ini
atau yang ini  sudah pasti kenal kan? hehehe... jika anda pengunjung setia blognya mas cosa aranda so pasti kenal deh dengan emoticon di atas. ini nih emoticon lainnya yang lutu-lutu banget :
sudah pasti kenal kan? hehehe... jika anda pengunjung setia blognya mas cosa aranda so pasti kenal deh dengan emoticon di atas. ini nih emoticon lainnya yang lutu-lutu banget : 


















Kalau anda ingin emoticon tersebut bisa langsung muncul pada mesin editor posting blogger, maka silahkan ikuti langkah-langkahnya. Namun ini hanya berlaku untuk browser firefox dan tidak berlaku untuk browser internet explorer ataupun browser lainnya, karena script yang di gunakan adalah user script untuk grease monkey yang notabene hanya ada pada browser firefox. bagi anda yang sudah memasang yahoo emoticon atau onion emoticon seperti postingan yang ini, maka caranya sangat mudah yaitu tinggal klik di sini lalu klik install dan selesai sudah, emoticon yang lutu-lutu tadi akan langsung mampang pada editor posting blogger anda. Tapi ingat, pada saat anda membaca tutorial ini anda harus menggunakan browser fire fox bukan yang lain.
Bagi anda yang belum pernah menginstall emoticon yang sebelumnya, silahkan ikuti tutorial lengkapnya di bawah ini :
- Download firefox.
- Jika sudah di install tuh fire fox, lalu jalanin.
- Lalu baca lagi postingan yang ini ( kan sudah di bilang bahwa pas baca tutorial ini harus pake fire fox)
- Install Greasmonkey di sini.
- Klik script ini, lalu kemudian klik install.
- Silahkan login ke account blogger mu.
- Klik Layout.
- Klik tab Edit HTML.
- Lihat ke bagian kode CSS, dan temukan kode seperti ini ]]></b:skin>.
- Copy lalu paste kode berikut ini dan tempatkan di atas kode ]]></b:skin>.
- Klik tombol Simpan Template.
img.emoticon {
padding: 0;
margin: 0;
border: 0;
} Jika anda sudah melakukan langkah-langkah di atas, silahkan coba ke editor untuk posting dan anda akan melihat editor posting mempunyai emoticon yang lucu-lucu, tapi ini hanya berlaku untuk browser firefox dan pada posisi compose saja.

Selamat ngakak sampai keluar air mata dech.
Cara membagi Dua Kolom Header
Sudah siap anak-anak  , padahal banyak pembaca blog ini yang sudah bapak-bapak atau ibu-ibu, pak polisi juga suka baca juga lho, ya pak prie?
, padahal banyak pembaca blog ini yang sudah bapak-bapak atau ibu-ibu, pak polisi juga suka baca juga lho, ya pak prie?  (tapi kemana pak blognya, ko saya cari-cari jadi ga ada sekarang, di delete ya blognya), kalo anak mudanya sih banyak seperti eko priyanto yang kerjanya nge blog mulu ampe lupa pulang kerumah, trus juga oom sang guru blogger yang walaupun ilmunya segudang masih tetep mau silaturahmi ke blog ku ini, kemudian masenchipz yang rajin komentar, dan E..alahh.. ko jadi acara kirim-kirim salam kaya di raddio aza... ya wis lah kita kemmbali ke lapppppp... pokok bahasan atuh.. emangnya mas tukul yang suka kembali ke lappppp..top.
(tapi kemana pak blognya, ko saya cari-cari jadi ga ada sekarang, di delete ya blognya), kalo anak mudanya sih banyak seperti eko priyanto yang kerjanya nge blog mulu ampe lupa pulang kerumah, trus juga oom sang guru blogger yang walaupun ilmunya segudang masih tetep mau silaturahmi ke blog ku ini, kemudian masenchipz yang rajin komentar, dan E..alahh.. ko jadi acara kirim-kirim salam kaya di raddio aza... ya wis lah kita kemmbali ke lapppppp... pokok bahasan atuh.. emangnya mas tukul yang suka kembali ke lappppp..top.
Yup... serius nih, dah download trus diupload templatenya kan? kalo sudah sok atuh di baca sajah trik atau cara membagi dua kolom header. Nih triknya kaya gini :
Untuk melihat hasilnya, silahkan anda klik lagi tab Elemen Halaman dan anda akan melihat format kolom header anda menjadi seperti ini :

Kolom header anda sudah menjadi dua bagian, yang sebelah kiri dan sebelah kanan. Trus bagaimana kalau sudah begitu? ya terserah anda, kolom sebelah kanan saya buat menjadi elemen layaknya yang ada di sidebar, jadi mau di masukan seach engine, mau iklan, mau gambar, ya terserah yang masukin.
Ya udah, cukup..cukup..dan cukup... soalnya jari saya sudah mulai pegal-pegal gara-gara ngetik mulu dari tadi... sampai ketemu lagi deh pada tutorial berikutnya.
Yup... serius nih, dah download trus diupload templatenya kan? kalo sudah sok atuh di baca sajah trik atau cara membagi dua kolom header. Nih triknya kaya gini :
- Login ke blogger dengan ID anda dong tentunya, jangan ID saya..ntar blog saya jadi berantakan lagi.
- Klik Layout.
- Klik tab elemen Halaman, maka anda akan melihat tampilan format kolom header anda seperti ini :
- Jika sudah di lihat, kemudian klik tab Edit HTML, lihat ke bagian kode CSS, lalu cari kode seperti ini :
- hapus kode di atas, lalu ganti dengan kode berikut ini :
- Coba scroll ke bagian bawah, dan temukan kode seperti ini :
- Hapus kode di atas, lalu ganti dengan kode di bawah ini :
- Klik tombol Simpan Perubahan.
- Selesai.

/* Header =================================== */ #header-wrapper { width:900px; margin:0 auto 0px; background:$bgheadercolor url(http://ahom24.googlepages.com/magazine_01.jpg) no-repeat top center; height:190px; } #header-inner { width:900px; background-position: center; margin-$startSide: auto; margin-$endSide: auto; } #header { margin: 0px; text-align: left; color:$pagetitlecolor; } /* Header =================================== */ #header-wrapper { width:900px; margin:0 auto 0px; background:$bgheadercolor url(http://ahom24.googlepages.com/magazine_01.jpg) no-repeat top center; height:190px; } #head-inner { width:600px; background-position: left; margin-left: auto; margin-right: auto; float:left; } #header { margin: 0px; text-align: left; color:#ffcc66; } #r_head{ width:300px; float:left; padding-top:10px; } <div id='header-wrapper'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/> </b:section> </div> <div id='header-wrapper'> <div id='head-inner'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/> </b:section> </div> <div id='r_head'> <b:section class='header' id='header2' preferred='yes'/> </div> </div> Untuk melihat hasilnya, silahkan anda klik lagi tab Elemen Halaman dan anda akan melihat format kolom header anda menjadi seperti ini :

Kolom header anda sudah menjadi dua bagian, yang sebelah kiri dan sebelah kanan. Trus bagaimana kalau sudah begitu? ya terserah anda, kolom sebelah kanan saya buat menjadi elemen layaknya yang ada di sidebar, jadi mau di masukan seach engine, mau iklan, mau gambar, ya terserah yang masukin.
Ya udah, cukup..cukup..dan cukup... soalnya jari saya sudah mulai pegal-pegal gara-gara ngetik mulu dari tadi... sampai ketemu lagi deh pada tutorial berikutnya.
Pasang Iklan Kliksaya.com di Bawah Read More
Apabila pada postingan terdahulu kang rohman mencoba untuk membahas bagaimana cara memasang iklan Google Adsense di bawah postingan, maka pada posting yang ini kang rohman akan membahas pertanyaan bagaimana cara memasang iklan di bawah Read more atau Selengkapnya. Agar tidak tidak terlalu melebar, maka iklan yang akan di jadikan contoh adalah iklan dari situs Kliksaya.com.
Karena topik yang di usung adalah memasang iklan di bawah Read more atau Selengkapnya, maka sudah barang tentu template anda harus memakai sistem ini, masih belum tahu cara membuat read more? silahkan di baca dulu atu di sini. Berbeda dengan kode iklan dari google adsense yang apabila di pasang pada template blogger harus di parse terlebih dahulu, maka kode iklan dari kliksaya.com tidak perlu di parse dahulu atau dengan kata lain langsung di pasang saja. Sudah tidak sabar, yuk kita mulai saja dech.
Sebagai contoh, kode iklan yang akan di pasang adalah seperti ini :
Langkah-langkahnya adalah sebagai berikut :
Tambahan saja, kode iklannya bisa di ganti apa saja bisa iklan google adsense atau iklan yang lainnya, atau bisa juga di ganti dengan kode banner affialiasi atau kode social bookmarking.
Selamat mencoba!
Karena topik yang di usung adalah memasang iklan di bawah Read more atau Selengkapnya, maka sudah barang tentu template anda harus memakai sistem ini, masih belum tahu cara membuat read more? silahkan di baca dulu atu di sini. Berbeda dengan kode iklan dari google adsense yang apabila di pasang pada template blogger harus di parse terlebih dahulu, maka kode iklan dari kliksaya.com tidak perlu di parse dahulu atau dengan kata lain langsung di pasang saja. Sudah tidak sabar, yuk kita mulai saja dech.
Sebagai contoh, kode iklan yang akan di pasang adalah seperti ini :
<!-- Begin: KlikSaya.com -->
<script src='http://scr.kliksaya.com/js-ad.php?zid=221' type='text/javascript'>
</script>
<!-- End: KlikSaya.com -->
Langkah-langkahnya adalah sebagai berikut :
- Silahkan login ke blogger dengan ID anda.
- Klik Layout.
- Klik tab Edit HTML.
- Klik tulisan Download Template Selengkapnya
- Silahkan save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula
- Beri tanda centang pada kotak di samping tulisan Expand Template Widget , lihat gambar di bawah :

- Tunggu beberapa saat ketika proses sedang berlangsung
- Silahkan anda cari kode berikut pada kode template milik anda (dengan asumsi template anda sudah terpasang sistem readmore) :
- Tambahkan kode iklan kliksaya.com milik anda seperti ini :
- Klik tombol Simpan Template.
- Selesai. Silahkan lihat hasilnya.
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a>
<br /> <br />
<!-- Begin: KlikSaya.com -->
<script src='http://scr.kliksaya.com/js-ad.php?zid=221' type='text/javascript'>
</script>
<!-- End: KlikSaya.com --> </p>
</b:if>
Tambahan saja, kode iklannya bisa di ganti apa saja bisa iklan google adsense atau iklan yang lainnya, atau bisa juga di ganti dengan kode banner affialiasi atau kode social bookmarking.
Selamat mencoba!
Pasang Iklan Google Adsense di Bawah Posting
Setelah sekian lama absen dari aktivitas blogging, akhirnya kang rohman
mencoba kembali untuk posting tutorial. Entah kenapa akhir-akhir ini
kang rohman sedikit kurang semangat untuk membuat tulisan, apalagi jika
membuat artikel tutorial yang sudah barang tentu harus memuat kode
ataupun script yang dalam menuliskannya perlu waktu banyak sehingga
sangat membosankan. Apakah kang rohman sudah kehabisan bahan untuk
posting? jika di bilang kehabisan bahan posting jawabannya adalah tidak,
karena di antara para pengunjung banyak sekali yang mengajukan
pertanyaan, dan dari pertanyaan tersebutlah sebenarnya bahan inspirasi
kang rohman, namun memang dasarnya kang rohman sedang kurang semangat
untuk ngeblog, jadi ya nunggu mud nya muncul dulu baru nanti satu-satu
kang rohman jawabin.
Melihat dari pertanyaan-pertanyaan yang ada, yang paling sering di tanyakan adalah bagaimana cara memasang iklan Google Adsense di bawah posting? Duh fenomenal sekali ya Google Adsense, segala sesuatu yang sekiranya sedikit asing dan menarik dan belum di ketahui pasti banyak yang berburu informasi tentangnya ...ck...ck...ck...
S ebenarnya pemasangan kode di akhir postingan yang nanti akan kang rohman terangkan, tidak khusus untuk iklan Google Adsense saja namun bisa juga di ganti dengan iklan-iklan lainnya semisal iklan dari Kliksaya.com, Adbrite, Bidvertiser, dan juga iklan-iklan lainnya yang ingin di pasang di akhir postingan termasuk juga memasang banner-banner affiliasi ataupun tombol banner social bookmarking, namun itu tadi karena Google Asense yang fenomenal maka judul postingan ini lebih sfesifik untuk memasang iklan google adsense.
Yang pertama perlu di ketahui yaitu kode iklan Google Adsense tidak bisa di pasang langsung ke dalam kode template blogger. Mungkin sudah banyak di antara anda yang pernah mencoba memasukan kode iklan google adsense kedalam kode template di bagian Edit HTML, namun hasilnya selalu muncul pesan error seperti ini :
Trus bagaimana bisa kang rohman memasang iklan GA langsung di bawah posting? agar hal itu bisa di lakukan, sebelum kode iklan GA di pasang pada kode template anda, terlebih dahulu harus di Parse. Apa yang di maksud dengan parse? yang di maksud dengan parse di sini adalah anda harus mengubah kode yang akan di tambahkan, misalkan kode iklan Goggle adsense seperti ini :
Tugas anda adalah kode di atas tadi harus di parse dulu yaitu menjadi seperti ini :
Duh bingung banget ya memparse kode iklan GA? tidak usah bingung, karena ada banyak situs yang menyediakan tool yang dapat memparse kode iklan GA anda dengan sekali klik saja, salah satu contoh situs yang menyediakan tool ini adalah http://blogcrowds (sok atuh di klik biar keluar situsnya), anda tinggal masukan kode iklan Ga anda ke dalam kotak parse yang tersedia (di copy paste aja biar cepet) kemudian tinggal klik saja tombol parse dan twewewwwweeewwww... kode iklan GA anda sudah di parse dan siap untuk di pasang pada kode template anda.
Apakah boleh kita memparse kode iklan GA? kan TOS GA menyebutkan bahwa kita tidak di perbolehkan mengubah atau menambah atau mengurangi kode iklan GA yang di berikan? Nah ininih, silahkan tanyakan sendiri ke pihak google adsense, dan musti di ingat bahwa kang rohman tidak bertanggung jawab atas segala sesuatu pada account anda. Jika menurut kang rohman sendiri tidak apa-apa karena tidak mengubah struktur kode adsense, akan tetapi hanya di parse saja, dan untuk kasus ini pernah juga ada yamg mengirim email kepihak GA, silahkan baca di ini, dan jawaban dari pihak GA adalah boleh selama tidak ada penambahan kode apapun, akan tetapi walaupun demikian kang rohman sarankan untuk mengirim email sendiri ke pihak google adsense agar lebih yakin.
Setelah sedikit berbelit-belit, sekarang saatnya masuk ke bahasan utama yaitu memasang kode iklan GA di bawah postingan. Yang pertama yaitu anda di sarankan untuk memasang sistem read more yang telah Dede Efendi terangkan di sini, jika template anda sudah memakai sistem tersebut, silahkan ikuti langkah-langkah berikut :
Keterangan tambahan, kode iklan di atas tentu saja hanya sebagai contoh saja, silahkan di ganti dengan kode iklan milik anda sendiri. Untuk kode iklan tidak harus iklan google adsense tapi bisa juga kode iklan lainnya seperti iklan bidvertiser, adbrite, kliksaya.com, kumpul blogger, atau banner-banner affiliasi lainnya.
Selamat mencoba!
Melihat dari pertanyaan-pertanyaan yang ada, yang paling sering di tanyakan adalah bagaimana cara memasang iklan Google Adsense di bawah posting? Duh fenomenal sekali ya Google Adsense, segala sesuatu yang sekiranya sedikit asing dan menarik dan belum di ketahui pasti banyak yang berburu informasi tentangnya ...ck...ck...ck...
S ebenarnya pemasangan kode di akhir postingan yang nanti akan kang rohman terangkan, tidak khusus untuk iklan Google Adsense saja namun bisa juga di ganti dengan iklan-iklan lainnya semisal iklan dari Kliksaya.com, Adbrite, Bidvertiser, dan juga iklan-iklan lainnya yang ingin di pasang di akhir postingan termasuk juga memasang banner-banner affiliasi ataupun tombol banner social bookmarking, namun itu tadi karena Google Asense yang fenomenal maka judul postingan ini lebih sfesifik untuk memasang iklan google adsense.
Yang pertama perlu di ketahui yaitu kode iklan Google Adsense tidak bisa di pasang langsung ke dalam kode template blogger. Mungkin sudah banyak di antara anda yang pernah mencoba memasukan kode iklan google adsense kedalam kode template di bagian Edit HTML, namun hasilnya selalu muncul pesan error seperti ini :
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The processing instruction target matching "[xX][mM][lL]" is not allowed.
Trus bagaimana bisa kang rohman memasang iklan GA langsung di bawah posting? agar hal itu bisa di lakukan, sebelum kode iklan GA di pasang pada kode template anda, terlebih dahulu harus di Parse. Apa yang di maksud dengan parse? yang di maksud dengan parse di sini adalah anda harus mengubah kode yang akan di tambahkan, misalkan kode iklan Goggle adsense seperti ini :
<script type="text/javascript"><!--
google_ad_client = "pub-xxxxxxxxxxx";
google_ad_slot = "0976076963";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script
src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript">
</script> Tugas anda adalah kode di atas tadi harus di parse dulu yaitu menjadi seperti ini :
<script type="text/javascript"><!--
google_ad_client = "pub-xxxxxxxxxxx";
google_ad_slot = "0976076963";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script
src="http://pagead2.googlesyndication.com/pagead/show_ads.js"
type="text/javascript">
</script> Duh bingung banget ya memparse kode iklan GA? tidak usah bingung, karena ada banyak situs yang menyediakan tool yang dapat memparse kode iklan GA anda dengan sekali klik saja, salah satu contoh situs yang menyediakan tool ini adalah http://blogcrowds (sok atuh di klik biar keluar situsnya), anda tinggal masukan kode iklan Ga anda ke dalam kotak parse yang tersedia (di copy paste aja biar cepet) kemudian tinggal klik saja tombol parse dan twewewwwweeewwww... kode iklan GA anda sudah di parse dan siap untuk di pasang pada kode template anda.
Apakah boleh kita memparse kode iklan GA? kan TOS GA menyebutkan bahwa kita tidak di perbolehkan mengubah atau menambah atau mengurangi kode iklan GA yang di berikan? Nah ininih, silahkan tanyakan sendiri ke pihak google adsense, dan musti di ingat bahwa kang rohman tidak bertanggung jawab atas segala sesuatu pada account anda. Jika menurut kang rohman sendiri tidak apa-apa karena tidak mengubah struktur kode adsense, akan tetapi hanya di parse saja, dan untuk kasus ini pernah juga ada yamg mengirim email kepihak GA, silahkan baca di ini, dan jawaban dari pihak GA adalah boleh selama tidak ada penambahan kode apapun, akan tetapi walaupun demikian kang rohman sarankan untuk mengirim email sendiri ke pihak google adsense agar lebih yakin.
Setelah sedikit berbelit-belit, sekarang saatnya masuk ke bahasan utama yaitu memasang kode iklan GA di bawah postingan. Yang pertama yaitu anda di sarankan untuk memasang sistem read more yang telah Dede Efendi terangkan di sini, jika template anda sudah memakai sistem tersebut, silahkan ikuti langkah-langkah berikut :
- Silahkan signin ke blogger dengan ID anda.
- Klik layout.
- Klik tab Adit HTML.
- Klik tulisan Download Template Selengkapnya.
- Silahkan
save dulu template tersebut, ini di maksudkan untuk mengurangi resiko
apabila terjadi kesalahan ketika melakukan editting pada template, kita
masih punya back up data untuk mengembalikannya seperti semula
- Beri tanda centang pada kotak di samping tulisan Expand Template Widget , lihat gambar di bawah :

- Tunggu beberapa saat ketika proses sedang berlangsung
- Silahkan
anda cari kode berikut pada kode template milik anda (dengan asumsi
template anda sudah terpasang sistem readmore) :
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>
- Tambahkan kode iklan google adsense milik anda seperti ini (kode Ga nya harus yang sudah di parse) :
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<br /> <br />
<script type="text/javascript"><!--
google_ad_client = "pub-xxxxxxxxxxx";
google_ad_slot = "0976076963";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script
src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript">
</script>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>
- Klik tombol Simpan Template.
- Selesai. Silahkan lihat hasilnya.
Keterangan tambahan, kode iklan di atas tentu saja hanya sebagai contoh saja, silahkan di ganti dengan kode iklan milik anda sendiri. Untuk kode iklan tidak harus iklan google adsense tapi bisa juga kode iklan lainnya seperti iklan bidvertiser, adbrite, kliksaya.com, kumpul blogger, atau banner-banner affiliasi lainnya.
Selamat mencoba!
Membuat Background Posting Berbeda-beda
Dalam membuat background ada dua alternatif yaitu membuat background dengan warna dan membuat background dengan bantuan gambar,
khusus untuk background dengan gambar terbagi lagi ke dalam beberapa
teknik yaitu background gambar dengan teknik repeat (ada repeat,
repeat-x, repeat-y) dan background gambar dengan teknik no-repeat
(gambar backgroundnya memang ukuran besar). Untuk teknik-teknik ini
mungkin lain kali saja deh, kangrohman nya sedikit bad mood nih, mending
sekarang yang singkat aja deh.
Membuat background dengan warna
Agar warna background postingan bisa berbeda-beda setiap postingan, anda perlu melakukan :
Ketika anda akan memulai untuk membuat postingan, pilih tab Edit HTML jangan pilih Compose. Awali postingan anda dengan kode seperti ini :
Dan diakhir postingan, harus di tutup dengan kode seperti ini :
Ganti tulisan kode_warna_disini dengan kode warna yang anda inginkan. Sedikit tips yang masih bingung dengan kode warna, silahkan baca di sini.
Karena kode ini merupakan Style dari CSS, maka tentu saja bukan hanya warna background yang bisa anda tentukan, warna hurup, jenis hurup, perataan posting, dan lain-lain pun bisa anda tentukan. So, yang pasti postingan anda akan bervariasi dan tidak terkesan monoton (monoton TV apa monoton Film ye?). Sebagai contoh, jika postingan anda ingin berwarna background abu-abu, tulisan bisa rata kiri-kanan, besarnya hurup 120% dan padding sebesar 10 pixel :
Hasilnya akan seperti ini :
heuheuheu.. gampang banget kan? kang rohman bilang juga apa, sok di coba atuh biar seru.
Membuat background dengan Gambar
Nah jika postingan anda ingin mempunyai background berupa gambar, langkah pertama yang harus di ingat yaitu anda harus punya gambar yang akan di jadikan background (bahasanya ko bolak-balik dekok begitu yach?). Trus gambar tersebut harus di upload ke hosting tempat menyimpan gambar. Bingung cara upload gambar ke hosting gratisan? ya udah baca dulu postingan Dede Efendi yang di sini, di sini juga.
Ketika anda akan memulai untuk membuat postingan, pilih tab Edit HTML jangan pilih Compose. Awali postingan anda dengan kode seperti ini :
Dan diakhir postingan, harus di tutup dengan kode seperti ini :
Ganti tulisan alamat_gambar_disini dengan alamat gambar yang ingin anda tampilkan. Penggunaan kode no-repeat tentu saja apabila gambar yang anda miliki memiliki ukuran besar dan tidak mau di tampilkan berulang-ulang.
Seperti halnya pada background dengan warna, kode inipun bisa anda tambah-tambahin sesuai dengan keinginan.
Sebagai contoh, saya ingin membuat posting dengan background yang beralamat di http://kangrohman.googlepages.com/roll_02.jpg, background ingin di simpan di sebelah kanan atas posting tanpa repeat, padding sebesar 10 pixel, besar hurup 90% :
Hasilnya akan seperti ini :
Eiiiith... gampang juga kan? ya udah di coba dulu aja biar jadi hafal...
Membuat background dengan warna
Agar warna background postingan bisa berbeda-beda setiap postingan, anda perlu melakukan :
Ketika anda akan memulai untuk membuat postingan, pilih tab Edit HTML jangan pilih Compose. Awali postingan anda dengan kode seperti ini :
<div style="background:kode_warna_disini;"> Dan diakhir postingan, harus di tutup dengan kode seperti ini :
</div> Ganti tulisan kode_warna_disini dengan kode warna yang anda inginkan. Sedikit tips yang masih bingung dengan kode warna, silahkan baca di sini.
Karena kode ini merupakan Style dari CSS, maka tentu saja bukan hanya warna background yang bisa anda tentukan, warna hurup, jenis hurup, perataan posting, dan lain-lain pun bisa anda tentukan. So, yang pasti postingan anda akan bervariasi dan tidak terkesan monoton (monoton TV apa monoton Film ye?). Sebagai contoh, jika postingan anda ingin berwarna background abu-abu, tulisan bisa rata kiri-kanan, besarnya hurup 120% dan padding sebesar 10 pixel :
<div style="background:#D9D7D7; text-align:justify; font-size:120%">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed
felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet
dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam
augue pede, molestie eget, rhoncus at, convallis ut, eros. Aliquam
pharetra. Nulla in tellus eget odio sagittis blandit. Maecenas at nisl.
Nullam lorem mi, eleifend a, fringilla vel, semper at, ligula. Mauris eu
wisi. Ut ante dui, aliquet nec, congue non, accumsan sit amet, lectus.
Mauris et mauris. Duis sed massa id mauris pretium venenatis.
Suspendisse cursus velit vel ligula. Mauris elit. Donec neque. Phasellus
nec sapien quis pede facilisis suscipit. Aenean quis risus sit amet
eros volutpat ullamcorper. Ut a mi. Etiam nulla. Mauris interdum.
</div> Hasilnya akan seperti ini :
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed
felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet
dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam
augue pede, molestie eget, rhoncus at, convallis ut, eros. Aliquam
pharetra. Nulla in tellus eget odio sagittis blandit. Maecenas at nisl.
Nullam lorem mi, eleifend a, fringilla vel, semper at, ligula. Mauris eu
wisi. Ut ante dui, aliquet nec, congue non, accumsan sit amet, lectus.
Mauris et mauris. Duis sed massa id mauris pretium venenatis.
Suspendisse cursus velit vel ligula. Mauris elit. Donec neque. Phasellus
nec sapien quis pede facilisis suscipit. Aenean quis risus sit amet
eros volutpat ullamcorper. Ut a mi. Etiam nulla. Mauris interdum.
heuheuheu.. gampang banget kan? kang rohman bilang juga apa, sok di coba atuh biar seru.
Membuat background dengan Gambar
Nah jika postingan anda ingin mempunyai background berupa gambar, langkah pertama yang harus di ingat yaitu anda harus punya gambar yang akan di jadikan background (bahasanya ko bolak-balik dekok begitu yach?). Trus gambar tersebut harus di upload ke hosting tempat menyimpan gambar. Bingung cara upload gambar ke hosting gratisan? ya udah baca dulu postingan Dede Efendi yang di sini, di sini juga.
Ketika anda akan memulai untuk membuat postingan, pilih tab Edit HTML jangan pilih Compose. Awali postingan anda dengan kode seperti ini :
<div style="background:url(alamat_gambar_disini) no-repeat;"> Dan diakhir postingan, harus di tutup dengan kode seperti ini :
</div> Ganti tulisan alamat_gambar_disini dengan alamat gambar yang ingin anda tampilkan. Penggunaan kode no-repeat tentu saja apabila gambar yang anda miliki memiliki ukuran besar dan tidak mau di tampilkan berulang-ulang.
Seperti halnya pada background dengan warna, kode inipun bisa anda tambah-tambahin sesuai dengan keinginan.
Sebagai contoh, saya ingin membuat posting dengan background yang beralamat di http://kangrohman.googlepages.com/roll_02.jpg, background ingin di simpan di sebelah kanan atas posting tanpa repeat, padding sebesar 10 pixel, besar hurup 90% :
<div
style="background:url(http://kangrohman.googlepages.com/roll_02.jpg)
no-repeat right top; text-align:justify; font-size:90%;
padding:10px">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed
felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet
dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam
augue pede, molestie eget, rhoncus at, convallis ut, eros. Aliquam
pharetra. Nulla in tellus eget odio sagittis blandit. Maecenas at nisl.
Nullam lorem mi, eleifend a, fringilla vel, semper at, ligula. Mauris eu
wisi. Ut ante dui, aliquet nec, congue non, accumsan sit amet, lectus.
Mauris et mauris. Duis sed massa id mauris pretium venenatis.
Suspendisse cursus velit vel ligula. Mauris elit. Donec neque. Phasellus
nec sapien quis pede facilisis suscipit. Aenean quis risus sit amet
eros volutpat ullamcorper. Ut a mi. Etiam nulla. Mauris interdum.
</div> Hasilnya akan seperti ini :
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed
felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet
dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam
augue pede, molestie eget, rhoncus at, convallis ut, eros. Aliquam
pharetra. Nulla in tellus eget odio sagittis blandit. Maecenas at nisl.
Nullam lorem mi, eleifend a, fringilla vel, semper at, ligula. Mauris eu
wisi. Ut ante dui, aliquet nec, congue non, accumsan sit amet, lectus.
Mauris et mauris. Duis sed massa id mauris pretium venenatis.
Suspendisse cursus velit vel ligula. Mauris elit. Donec neque. Phasellus
nec sapien quis pede facilisis suscipit. Aenean quis risus sit amet
eros volutpat ullamcorper. Ut a mi. Etiam nulla. Mauris interdum.
Eiiiith... gampang juga kan? ya udah di coba dulu aja biar jadi hafal...
Install Asteeg Emoticon To Post Editor
Hi guys! till remember about install Yahoo Emoticons to
post editor likely at this post, How do you feel after do that? feel happy coz you can add this 
 to your post very easy. Or might be you feel boring with them. How if i give you different emoticon like this
to your post very easy. Or might be you feel boring with them. How if i give you different emoticon like this  or
or  also like this
also like this 
Feel interesting to install this emoticon to your post editor? Please read till end. However, please remember this tutorial only work at Fire fox not for Internet Explorer and only at Compose not for Edit HTML. Here is the steps :
If you have had doing my previous tutorial at this post, please only click here and then click install and done. Now see your post editor, and you will see your post editor like this :

Or this is the full tutorial :
Remember, this is work at Firefox, not for internet explorer.
Beside at my blog, you can read this tutorial at this blog.
See you at my next post. Don't miss it.
 or
or  also like this
also like this 
Feel interesting to install this emoticon to your post editor? Please read till end. However, please remember this tutorial only work at Fire fox not for Internet Explorer and only at Compose not for Edit HTML. Here is the steps :
If you have had doing my previous tutorial at this post, please only click here and then click install and done. Now see your post editor, and you will see your post editor like this :
Or this is the full tutorial :
- Download firefox here.
- Open your firefox.
- Install grease monkey here.
- Click this script, and than click install.
- Go to your template editor, and find this code
]]></b:skin> - Copy and paste following codes and place above of
]]></b:skin> - Click Save Template button.
- Done.
img.emoticon {
padding: 0;
margin: 0;
border: 0;
}
Remember, this is work at Firefox, not for internet explorer.
Beside at my blog, you can read this tutorial at this blog.
See you at my next post. Don't miss it.
Membuat Daftar Isi Blog (2)
Pada kesempatan tedahulu saya pernah mengulas bagaimana cara membuat daftar isi pada blog saya posting di sini, namun karena daftar isi tersebut menggunakan javascript, sehingga agak sedikit membebani loading blog sehingga yang saya sendiri tidak memasangnya di blog ini dengan alasan tidak mau blog ini terlalu berat ketika di akses oleh para pengunjung. Untuk mencari alternatif lain, kita bisa menggunakan engine pencari blogger sendiri. Namun untuk melakukan ini, tentu saja harus sedikit memodifikasi kode template. Sudah tidak sabar untuk membuat daftar isi di blog? caranya seperti ini :
Langkah #1
Langkah #2
Keterangan tambahan :
Jika anda sedikit mengerti tentang CSS, anda bisa memodifikasi bentuk dari daftar isi ini, apakah mau di kasih backround gambar, bentuk huruf yang berbeda atau apa saja dengan mengubah kode yang di sini (ini adalah kode yg ada pada Langkah #1 di atas) :
Untuk melihat contoh seperti apa daftar isi ini? silahkan klik → Daftar isi »
Selamat berkreasi !
Langkah #1
- Sign in di blogger dengan ID anda
- Bilsa sudah berada di halaman dashboard, klik Layout.
- Klik tab Edit HTML
- Klik link bertuliskan Download Template Lengkap. Silahkan di save dulu untuk backup (penting).
- Beri tanda tik/cek pada kotak kecil di samping tulisan Expand Widget Template. Tunggu beberapa saat.

- Lihat ke bagian body template, lalu cari kode seperti ini :
<b:include data='post' name='post'/>
- Delete / hapus kode tersebut, lalu ganti dengan kode berikut ini :
<b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType != "item"'> <a expr:href='data:post.url'> <div style="padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#EAE9E9;color:#406A0E;"> <data:post.title/></div></a> <b:else/> <b:include data='post' name='post'/> </b:if> <b:else/> <b:include data='post' name='post'/> </b:if>
- Klik tombol Simpan Template.
- Selesai. Langkah pertama sudah selesai.
Langkah #2
- Klik tab Elemen Halaman.
- Klik tulisan Tambahkan sebuah Elemen Halaman.
- Setelah muncul window baru, klik tombol TAMBAHKAN KE BLOG untuk yang HTML/JavaScript.
- Copy lalu paste kode berikut :
<a href="http://NamaBlogAnda.blogspot.com/search?max-results=200">Daftar isi»</a>
- Ganti NamaBlogAnda nama blog anda sendiri. Contoh : nama blog saya adalah Dede Efendi's. ganti angka 200 dengan nomor yang lainnya (kalau mau). Nomor ini adalah jumlah posting yang ingin di munculkan ketika link daftar isi di klik.
- Klik tombol Simpan Perubahan.
- Selesai.
Keterangan tambahan :
Jika anda sedikit mengerti tentang CSS, anda bisa memodifikasi bentuk dari daftar isi ini, apakah mau di kasih backround gambar, bentuk huruf yang berbeda atau apa saja dengan mengubah kode yang di sini (ini adalah kode yg ada pada Langkah #1 di atas) :
<div style="padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#EAE9E9;color:#406A0E;">
Untuk melihat contoh seperti apa daftar isi ini? silahkan klik → Daftar isi »
Selamat berkreasi !
Membuat Menu Drop down dengan CSS
Silahkan arahkan mouse komputer anda ke tab menu di bawah ini :
Tab menu dropdown ini 100% menggunakan Cascading Style Sheet (CSS), tanpa javascript ataupun skript yang lainnya. Sehingga Menu drop down ini tidak akan membuat blog anda menjadi lambat ketika di loading, dan cocok dalam banyak browser. Bagi anda yang ingin memasang tab menu di bagian headernya, saya sarankan untuk memasang menu drop down ini di blognya. Bagaimana cara untuk membuat menu drop down ini? tentu saja banyak cara untuk membuatnya, namun dalam kesempatan ini saya akan menuliskan dengan 2 cara. Kira-kira caranya seperti ini :
# Metode yang pertama :
langkah #1 :
langkah #2
Catatan : untuk beberapa template, cara ini tidak menghasilkan tampilan yang bagus, maka anda bisa mencoba cara berikut.
Metode kedua
Karena desain dari template sangat berbeda antara satu dengan yang lainnya, maka saya hanya mengambil contoh untuk template minima saja (template asli blogger) sebagai gambaran saja. langkahnya adalah sebagai berikut :
Langkah-langkah di atas hanyalah untuk template minima , jadi untuk template anda terkadang kode nya sama dan banyak juga yang berbeda, silahkan di pelajari saja.
Sedikit tambahan :
Pada kode menu drop down yang saya berikan, ada kode seperti ini :
Perhatikan pada kode <dt> dan <dd>
Kode yang di awali dengan <dt>, adalah judul pada menu utama (tulisan yang muncul di muka).
Kode yang di awali dengan <dd>, adalah judul untuk sub menu (tulisan pada drop menu).
Anda harus mengganti link yang ada dengan link milik anda sendiri, sebagai contoh :
<dd><a href="../menu/zero_dollars.html" title="The zero dollar ads page"> zero dollars</a></dd>
ganti menjadi :
<dd><a href="http://template-unik.blogspot.com/2007/11/unique-template-r-21.html" title="free template R 1.2">UniQue Template R 1.2</a></dd>
Selamat mencoba dan mempelajari.
Tab menu dropdown ini 100% menggunakan Cascading Style Sheet (CSS), tanpa javascript ataupun skript yang lainnya. Sehingga Menu drop down ini tidak akan membuat blog anda menjadi lambat ketika di loading, dan cocok dalam banyak browser. Bagi anda yang ingin memasang tab menu di bagian headernya, saya sarankan untuk memasang menu drop down ini di blognya. Bagaimana cara untuk membuat menu drop down ini? tentu saja banyak cara untuk membuatnya, namun dalam kesempatan ini saya akan menuliskan dengan 2 cara. Kira-kira caranya seperti ini :
# Metode yang pertama :
langkah #1 :
- Login ke blogger dengan ID anda
- Setelah berada pada halaman dashboard, klik Layout.
- Kemudian klik tab edit HTML.
- Saya sarankan kepada anda sebelum mengubah kode template, silahkan di backup dulu. Klik link Download template sepenuhnya.
- Silahkan lihat ke kode template anda, dan temukan kode berikut : ]]></b:skin>
- Copy kode di bawah ini, lalu paste di atas kode : ]]></b:skin>
- Silahkan lihat ke bagian bawah lagi, lalu temukan kode seperti ini :
- Ubahlah kode yang saya cetak hijau, sehingga kodenya menjadi seperti ini :
- Klik tombol Simpan Template. Tunggu beberapa saat sampai template anda selesai di simpan.
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='your blog title (Header)' type='Header'/> </b:section> <b:section class='header' id='header' maxwidgets='2' showaddelement='yes'> <b:widget id='Header1' locked='false' title='your blog title (Header)' type='Header'/> </b:section> langkah #2
- Klik pada tab elemen Halaman yang berada di bagian atas. Perhatikan gambar berikut :
- Klik pada Tambahkan sebuah Elemen halaman yang berada di atas elemen header. Perhatikan gambar berikut ini:
- setelah window pop up muncul, klik tombol Tambahkan ke blog untuk HTML/JavaScript.:
- Copy kemudian paste kode di bawah ini pada elemen yang muncul tadi :
- Klik tombol Simpan Template
- Selesai. Silahkan lihat hasilnya.


Catatan : untuk beberapa template, cara ini tidak menghasilkan tampilan yang bagus, maka anda bisa mencoba cara berikut.
Metode kedua
Karena desain dari template sangat berbeda antara satu dengan yang lainnya, maka saya hanya mengambil contoh untuk template minima saja (template asli blogger) sebagai gambaran saja. langkahnya adalah sebagai berikut :
- Login ke blogger dengan ID anda
- setelah berada di halaman dashbord , klik Layout.
- Kemudian klik tabedit HTML.
- Saya sarankan kepada anda sebelum mengubah kode template, silahkan di backup dulu. Klik link Download template sepenuhnya.
- Silahkan anda beri tanda tik/cek pada kotak kecil di samping tulisan Expand Templates Widget. Tunggu beberapa saat.
- Lihat ke kode template anda dan temukan kode berikut : ]]></b:skin>
- Copy kode di bawah ini, lalu paste di atas kode: ]]></b:skin>
- lihat ke bagian bawah dan temukan kode ini:
- Delete / hapus kode di atas lalu ganti dengan kode di bawah ini :
- Klik tombol Simpan Perubahan
- Selesai. Silahkan lihat hasilnya.

<div class='descriptionwrapper'> <p class='description'><span><data:description/></span></p> </div> </b:if> </b:includable> </b:widget> </b:section>
Langkah-langkah di atas hanyalah untuk template minima , jadi untuk template anda terkadang kode nya sama dan banyak juga yang berbeda, silahkan di pelajari saja.
Sedikit tambahan :
Pada kode menu drop down yang saya berikan, ada kode seperti ini :
<dt><a href="../menu/index.html">DEMOS</a></dt>
<dd><a href="../menu/zero_dollars.html" title="The zero dollar ads page">zero dollars</a></dd>
Perhatikan pada kode <dt> dan <dd>
Kode yang di awali dengan <dt>, adalah judul pada menu utama (tulisan yang muncul di muka).
Kode yang di awali dengan <dd>, adalah judul untuk sub menu (tulisan pada drop menu).
Anda harus mengganti link yang ada dengan link milik anda sendiri, sebagai contoh :
<dd><a href="../menu/zero_dollars.html" title="The zero dollar ads page"> zero dollars</a></dd>
ganti menjadi :
<dd><a href="http://template-unik.blogspot.com/2007/11/unique-template-r-21.html" title="free template R 1.2">UniQue Template R 1.2</a></dd>
Selamat mencoba dan mempelajari.
Subscribe to:
Posts (Atom)